728x90
웹 개발자에게 필수인 Chrome의 DevTools. (단축키: Alt + Command + I)
로그를 볼 때 클리어해서 보는 게 편한데 단축키를 사용하면 더 편하다 ㅋ
Console의 Clear 단축키는 Command + K,
아쉽게도 Network의 Clear 단축키는 없다ㅜㅜ 편법으로 Recording Network를 껐다가 키면 로그가 사라지는데 그걸 이용해서 Command + E를 두 번 누르면 된다. (https://stackoverflow.com/questions/47993352/chrome-devtools-shortcut-to-clear-network-tab-logs)
참고로 터미널 클리어 단축키도 Command + K이다.
반응형
'Development > Tool' 카테고리의 다른 글
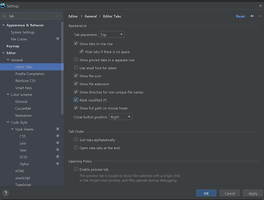
| [WebStorm] Mark Modified(*) 설정 위치 (0) | 2021.10.16 |
|---|---|
| [VS Code] 단축키 정리 중.. (0) | 2018.10.14 |
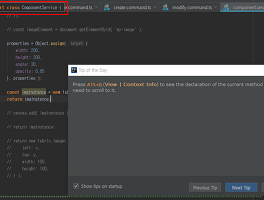
| [IntelliJ] 작업 중인 메소드명 아니면 클래스명 보기 (1) | 2018.05.21 |
| [IntelliJ] 영역 선택? 같은 값을 여러 개 수정할 때 노가다를 좀 줄이자. (1) | 2018.03.14 |
| [IntelliJ] 자동으로 static import 선언하기 (0) | 2017.11.11 |